XXXddev: Easy Docker handling for web developers

What is ddev?
ddev is an open-source tool that simplifies docker. It streamlines the way you interact and configure docker for web development to only a few commands and a config file.
tl:dr / Who is it for?
If you're already confident with your web development process or your
already happily using docker in one or the other way - this might not be much of a benefit for you.
But, if you do not use docker at all or don't know where to start or just want to spice (speed) things up a notch, then read on.
ddev lets you focus more on your code and less on dev-ops.
ddev vs Docker
Ddev utilizes Docker and merely offers a simplified way to manage and use web development environments. Thus, using ddev essentially means using Docker.
However, for those who have no prior experience in natively creating or running Docker containers, ddev offers an easy start, allowing the benefits of Docker to be utilized without needing to delve deeply into the subject.
A significant advantage of ddev for companies and agencies is the slim config.yaml, which can be committed in every project, ensuring that every developer works with the same project setup.
This is also possible with Docker, but in ddev, it is very easy to understand since the config.yaml consolidates all important settings. Most important for companies: The reduced overhead to setup all this and no need to maintain it.
What ddev includes
ddev covers almost everything web developers need in their daily work:
Web server: nginx-fpm or apache-fpm
PHP: versions 5.6 to 8.4
Node.js: via nvm, with .nvmrc support
Databases: MariaDB 5.5–11.8, MySQL 5.5–8.4, PostgreSQL 9–18
DB tools: phpMyAdmin, Sequel Ace, TablePlus, DBeaver, HeidiSQL
Email testing: Mailpit
Add-ons: Redis, Elasticsearch, Solr and more
Debugging: Xdebug integration
Performance: Mutagen for fast file synchronization
So far, I have not encountered the limits of ddev.
Why would you use ddev and not plain docker?
Using plain docker for web development would require you to either use a pre-made image or build one for your self.
If you don't have special needs and only need the general stuff like php, apache and mysql, then you can save yourself some time by not re-inventing the wheel and just using ddev which comes with a pre-defined image.
And it gives you even more:
PHP 5.6–8.4, Node.js via nvm with .nvmrc support
DB tools: Sequel Ace, TablePlus, DBeaver, HeidiSQL, phpMyAdmin
Mailpit for email testing (replaced Mailhog since ddev v1.21)
Local SSL support
Redis via
ddev add-on get ddev/ddev-redisElasticsearch via
ddev add-on get ddev/ddev-elasticsearchProject sharing via
ddev share(ngrok)
Why ddev and not Laravel Sail or Laravel Herd?
Despite that I am mostly working on Laravel projects, I prefer to use ddev because it is not limited to Laravel rather than being universal for web development. With it you can run almost anything. E.g. sometimes I need to spin up a wordpress, which is just a piece of cake with ddev. Having to learn one tool instead of two or more, already validates my choice.
How to get started with ddev
Install docker and ddev
If you don't have docker installed, do so by following these steps.
Afterwards, continue with the docker post-installation steps.
Finally, head to the ddev installation manual and take all the required steps.
Verify your installation with
ddev -v.Add ddev to an (existing) project
To run any (existing) project with ddev, just head to the projects root-directory and type
ddev configwhich starts the initialization process. It asks you for some specifics. Afterwards you can start the container by typingddev start. You should be able to reach the project in your browser.

How to configure xdebug to work with ddev
To use xdebug with ddev you have to set it up once. Each time you want to debug wit xdebug you have to start your debugging session with ddev xdebug. When you're done, stop it via ddev xdebug false.
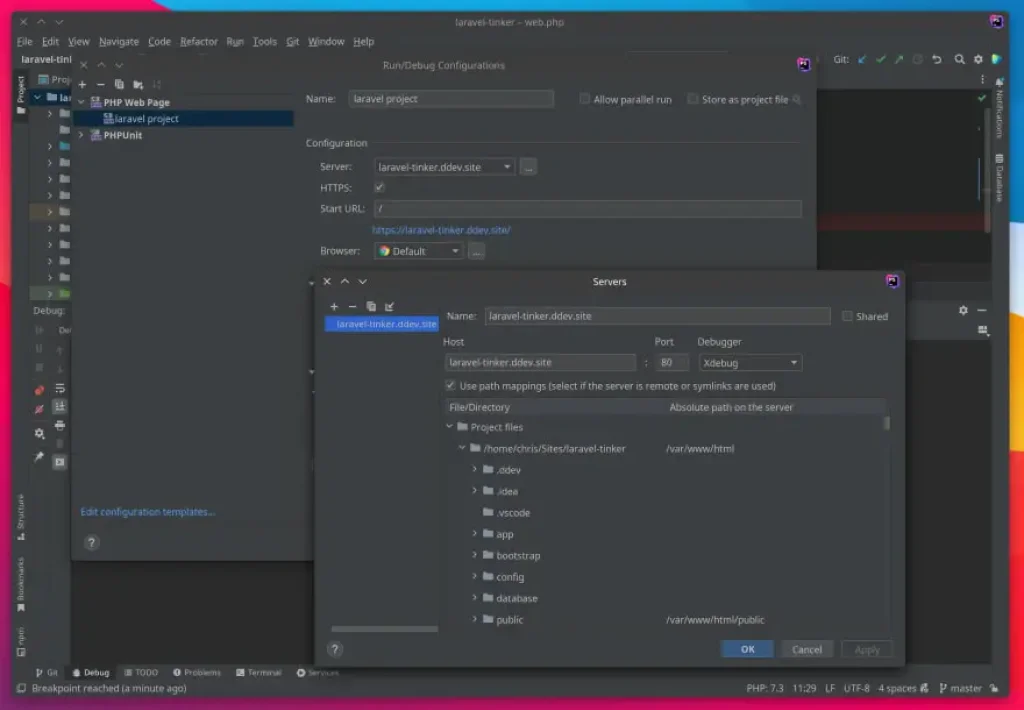
### Configure xdebug to work with ddev and PhpStorm
To make xDebug in PhpStorm work, you have to set path-mappings in the project debug settings. For example, all my project live in the path ~/Sites/. For a project with ddev, you have to add a path mapping from ~/Sites/laravel-tinker/ to /var/www/html.
Go to Run > Edit Configurations and Add a new Configuration. Here is a screenshot of a working configuration.

Configure xdebug to work with ddev and VsCode
The setup process for VSCode is very easy. Go to the ddev documentation and download the provided config snippet.
If you run into issues, check with ddev xdebug status for the current state. Default port is 9003. Find the latest troubleshooting tips in the debugging documentation.
New! There is an extension that lets you control the ddev settings from the VSCode interface.
ddev Cheatsheet: The most important commands
For my daily work, I found these commands as my most-used one. You can check out even more commands here.
# Initialize project
ddev config
# Start/stop containers
ddev start
ddev stop
ddev restart
ddev poweroff # Stop all DDEV resources
# Open project in browser
ddev launch
ddev launch -m # Open Mailpit
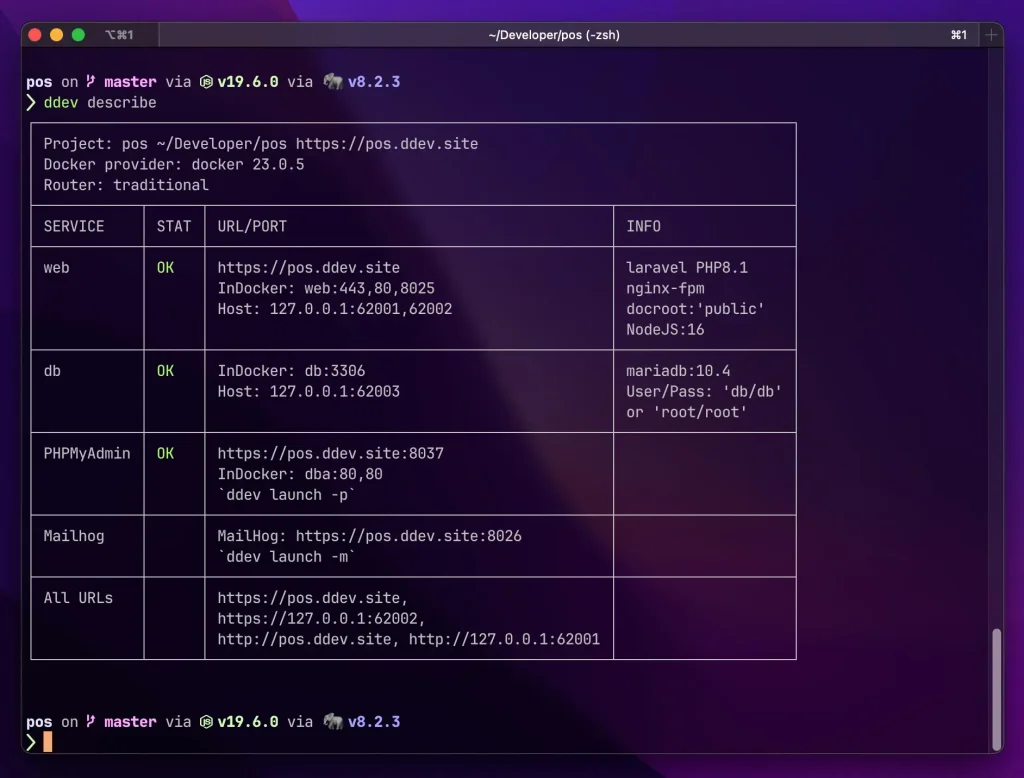
# Project info
ddev describe
ddev list # List all projects
# Shell in container
ddev ssh
ddev exec <command>
ddev exec npm run dev
# Database
ddev mysql # MySQL/MariaDB CLI
ddev psql # PostgreSQL CLI
ddev sequelace # Open Sequel Ace (macOS)
ddev tableplus # Open TablePlus
ddev export-db > dump.sql.gz
ddev import-db < dump.sql.gz
ddev snapshot # Quick DB snapshot
ddev snapshot restore # Restore snapshot
# Change database type
ddev delete # Caution: Deletes all data!
ddev config --database=mysql:8.4
ddev start
# SSH auth for remote access
ddev auth ssh
# Framework-specific commands
ddev artisan <command> # Laravel
ddev composer <command> # Composer
ddev npm <command> # npm
ddev yarn <command> # Yarn
# Debugging
ddev xdebug on
ddev xdebug off
ddev xdebug status
# Install add-ons
ddev add-on get ddev/ddev-redis
ddev add-on get ddev/ddev-elasticsearch
ddev add-on listHow to define a custom command
ddev makes it easy for you to define custom commands. For almost every project I work on, I use a custom command called "provision" for set-up instructions. In here, all steps needed to set up the project are bundled. A practical example is shown in my article Adding a second database for testing with ddev.
Another use-case for a custom command:
# .ddev/commands/web/codequality
#!/bin/bash
## #ddev-generated
## Description: Ensure code-quality
## Usage: codequality
## Example: "ddev codequality"
cd frontend
node_modules/.bin/eslint --ext .js,.vue --fix --ignore-path .gitignore --max-warnings 0 .
## run cs-fixer
vendor/bin/php-cs-fixer fix
## run tlinter
vendor/tightenco/tlint/bin/tlint
## run phpstan
vendor/bin/phpstan analyze -c phpstan.neon
composer outdated --ansi -D -m --strictEnable two ddev projects to communicate
Okay, until here, all the stuff was pretty basic. Let's tackle something more interesting. Say, we have multiple projects which we're working on, e.g. an API service that we need to call from another app.
You can just start both projects with ddev and work on them. But by default, they can't reach each other. For that, we have to use custom services and define the address where each project will be exposed to. Read about this feature in the ddev documentation.
To make a project accessible for other projects, define a yaml-file like this:
# .ddev/docker-compose.router.yaml
services:
web:
external_links:
- ddev-router:taskdoc.ddev.site