ddev: Docker für Webentwickler

Was ist ddev?
ddev ist ein Open-Source-Tool, das die Verwendung von Docker. Es vereinfacht die Interaktion und Konfiguration von Docker für die Webentwicklung auf wenige Befehle und eine Konfigurationsdatei.
tl:dr / Für wen ist es geeignet?
Wenn du bereits mit deinem Webentwicklungsprozess vertraut bist oder Docker bereits auf die eine oder andere Art und Weise verwendest, ist dieser Artikel vielleicht nicht von großem Nutzen.
Aber wenn du Docker noch nicht benutzt oder nicht weißt, wo du anfangen sollst, oder du ein bisschen frischen Wind gebrauchen kannst - read on!
Mit ddev konzentriert man sich mehr auf seinen Code und weniger auf Dev-Ops Tätigkeiten!
ddev vs Docker
ddev nutzt Docker und stellt nur eine vereinfachte Variante dar, Webentwicklungs-Umgebungen zu verwalten und zu nutzen. Wer ddev benutzt, nutzt also eigentlich Docker.
Wer allerdings bisher keine Erfahrungen mit der nativen Erstellung oder Ausführung von Docker-Containern gemacht hat, der kann mit ddev leicht starten, die Vorteile von Docker nutzen, ohne sich wirklich ins Thema einarbeiten zu müssen.
Ein großer Vorteil von ddev für Firmen und Agenturen ist die schlanke config.yaml, die in jedem Projekt committed werden kann und dazu führt, dass jeder Entwickler mit dem gleichen Projektsetup arbeitet.
Das geht auch mit Docker, ist in ddev aber sehr leicht verständlich, da die config.yaml alle wichtigen Einstellungen bündelt.
Was ddev alles mitbringt
ddev deckt nahezu alles ab, was Webentwickler im Alltag brauchen:
Webserver: nginx-fpm oder apache-fpm
PHP: Version 5.6 bis 8.4
Node.js: via nvm, mit .nvmrc-Support
Datenbanken: MariaDB 5.5–11.8, MySQL 5.5–8.4, PostgreSQL 9–18
DB-Tools: phpMyAdmin, Sequel Ace, TablePlus, DBeaver, HeidiSQL
E-Mail-Testing: Mailpit
Add-ons: Redis, Elasticsearch, Solr u.v.m.
Debugging: Xdebug-Integration
Performance: Mutagen für schnelle Dateisynchronisation
Bisher bin ich noch nicht an die Grenzen von ddev gestoßen.
Warum sollte man ddev und nicht einfach Docker verwenden?
Bei der Verwendung von Docker für die Webentwicklung muss man entwederein vorgefertigtes Image verwenden oder selbst eines erstellen. Wenn man keine speziellen Anforderungen hat und nur die üblichen Dinge wie php, apache und mysql benötigt, dann kann man sich Zeit sparen, indem man das Rad nicht neu erfindet und einfach ddev verwendet. Es liefert ein vorgefertigtes Image gleich mit.
Und es bietet noch mehr:
PHP 5.6–8.4, Node.js via nvm mit .nvmrc-Support
DB-Tools: Sequel Ace, TablePlus, DBeaver, HeidiSQL, phpMyAdmin
Mailpit für E-Mail-Testing (ersetzt Mailhog seit ddev v1.21)
Lokale SSL-Unterstützung
Redis via
ddev add-on get ddev/ddev-redisElasticsearch via
ddev add-on get ddev/ddev-elasticsearchProjekt-Sharing via
ddev share(ngrok)
Warum ddev und nicht Laravel Sail?
Obwohl ich meistens an Laravel-Projekten arbeite, bevorzuge ich ddev. Es ist nicht auf Laravel beschränkt sondern eher universell für die Webentwicklung einsetzbar. Man kann so gut wie alles damit laufen lassen. Manchmal muss ich z.B. ein Wordpress aufsetzen, was mit ddev ein Kinderspiel ist. Dass ich nur ein Tool lernen muss, anstatt zwei oder mehr, bestätigt meine Wahl bereits.
Wie man mit ddev beginnt
1. docker und ddev installieren
Wenn du Docker noch nicht installiert hast, musst du das nun nachholen.
Achtung: Nicht die post-install-steps von Docker vergessen!
Zum Schluss noch ddev installieren.
Wenn alles geklappt hat, sollte ddev dir seine Version mitteilen: ddev -v.
2. ddev zu einem (bestehenden) Projekt hinzufügen
Um ein beliebiges (bestehendes) Projekt mit ddev zu starten, navigierst du einfach ins Root-Verzeichnis des Projekts und gibst `ddev config` ein, wodurch der Initialisierungsprozess gestartet wird. Dabei werden einige Angaben abgefragt. Danach ist der Container startbereit: ddev start. Jetzt sollte das Projekt im Browser erreichbar sein.

Wie man xdebug für die Nutzung von ddev konfiguriert
Um xdebug mit ddev zu verwenden, muss es pro Projekt ein Mal konfiguriert werden. Jedes Mal, wenn man xDebug nutzen möchte, muss der Debug-Mode mit ddev xdebug gestartet werden. Der Debugmode kann das Projekt ein wenig verlangsamen. Wenn man fertig ist, am besten abschalten mit ddev xdebug false.
xdebug für ddev und PhpStorm konfigurieren
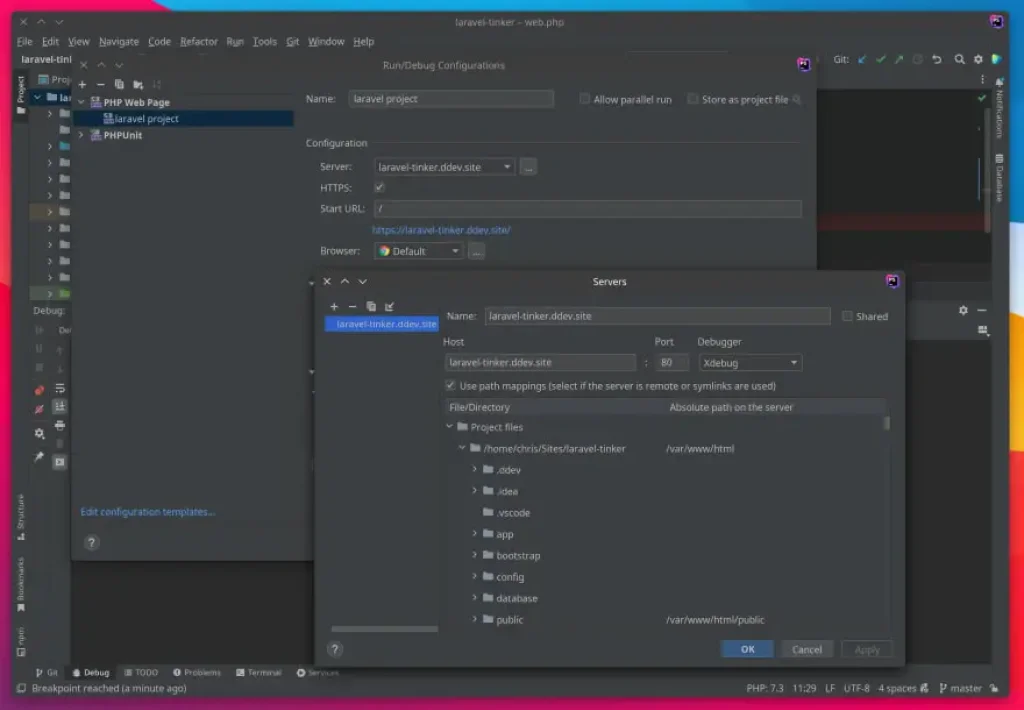
Um mit PhpStorm ein über ddev laufendes Projekt via xDebug zu debuggen, muss einmalig ein Path-Mapping definiert werden. Wenn das Projekt z.B. im Verzeichnis ~/Sites/laravel-tinker/ liegt, wird ein Path-Mapping zu /var/www/html benötigt.
Gehe dazu ins Menü Run > Edit Configurations und dann Add a new Configuration.
Hier ein Screenshot der Konfiguration:

xdebug für ddev und VSCode konfigurieren
Der Einrichtungsprozess für VSCode ist sehr einfach. In der ddev Dokumentation ist ein config snippet zu finden. Dieses wird im Root-Verzeichnis des Projekts unter .vscode/launch.json abgelegt – et voilà!
Falls Probleme auftreten, prüfe mit ddev xdebug status den aktuellen Zustand. Der Standard-Port ist 9003. Aktuelle Versionen und Troubleshooting-Tipps findest du in der Debugging-Dokumentation.
Für VSCode gibt es auch eine ddev-Extension die viele ddev-Funktionen über VSCode kontrollierbar machen.
Der ddev Spickzettel: Die wichtigsten Commands
Für meine tägliche Arbeit habe ich diese Befehle als die am häufigsten verwendeten gefunden. Weitere Befehle können in der Dokumentation nachgelesen werden.
Wie man einen eigenen Befehl definiert
ddev macht es leicht, eigene Befehle zu definieren. Für fast jedes Projekt, an dem ich arbeite, verwende ich einen benutzerdefinierten Befehl namens "provision". Darin sind alle Schritte gebündelt, die zur Einrichtung des Projekts erforderlich sind. Ein praktisches Beispiel zeige ich in meinem Artikel ddev um eine zweite Datenbank für Tests ergänzen. Ein weiterer Anwendungsfall für einen benutzerdefinierten Befehl:
Projekte miteinander verbinden
Bis hierhin war alles relativ einfach. Hier kommt noch ein sehr interessanter Punkt.
Wer an mehreren Projekten arbeitet die via API miteinander verbunden sind, kann das mit ddev ganz einfach erreichen. Mehr zu dieser Funktion in der ddev Dokumentation.
Man startet einfach beide Projekte mit ddev. Standardmäßig können die Projekte sich nicht "sehen".
Um das zu ermöglichen, erstellen wir einen Custom Service und definieren die Adresse unter der es erreichbar sein wird.
Um ein Projekt für andere Projekte erreichbar zu machen, wird eine yaml-Datei definiert:
Quellen, Links & ddev Alternativen
- Für MacOs: Laravel Valet
- Laravel Sail
- Laracast tutorial on how to set up docker
- Yannick Chenot's guide to docker for web development
- Titelbild von Fejuz