Statamic als Headless CMS

Was ist ein Headless CMS?
Ein Headless CMS definiert sich durch eine klare Trennung zwischen der Inhaltsverwaltung und der Inhaltsdarstellung.
Bei einem Headless CMS übernimmt das CMS also nur die Content-Verwaltung. Die Inhalte werden in der Regel über eine API ausgegeben um dann dargestellt zu werden.
Statamic als Headless CMS
Statamic eignet sich sehr gut für den Einsatz als Headless-CMS. Inhaltsarten und wie sie eingetragen werden können, sind frei konfigurierbar (sogenannte Fieldsets). Das macht Statamic sehr wandlungsfähig und anpassbar. Mit Statamic können also Inhalte eines Onlineshops (Produkte), Blogartikel und vieles mehr verwaltet werden.

Content via REST oder GraphQL-API abrufen
Statamic bietet zwei verschiedene APIs an, die REST-API und die GraphQL-API. Beide Schnittstellen sind ein Pro-Feature und erfordern eine Lizenz wenn sie produktiv (lokale Entwicklung ist ohne Lizenz möglich) genutzt werden sollen.
Beide APIs erlauben nur das auslesen von Daten und müssen jeweils über die Config aktiviert und konfiguriert werden bevor sie genutzt werden können.
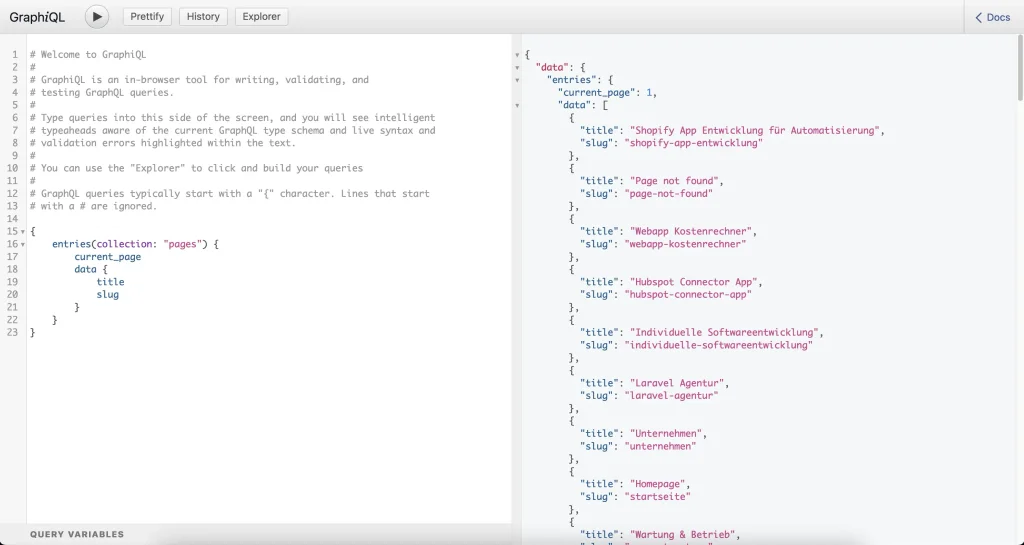
Wenn die GraphQL-Schnittstelle aktiviert ist, steht im Statamic Controlpanel GraphiQL zur Verfügung um Queries zu entwickeln und zu testen.
Headless Statamic mit eigener API
Statamic basiert auf Laravel. Das bietet enorme Vorteile. Zum Beispiel lässt sich leicht eine eigene API erstellen um die Inhalte von Statamic abzurufen oder auch zu aktualisieren (was die Statamic-APIs aktuell nicht unterstützen).
// routes/api.php
Route::middleware('auth:sanctum')->group(function() {
Route::get('posts', function () {
return Statamic\Facades\Entry::query()
->limit(10)
->get();
});
});Statamic mit Frontend-Frameworks nutzen
Die Anbindung von Statamic an moderne Frontend-Frameworks wie React (Next.Js) oder Vue.js (Nuxt.Js) eröffnet neue Möglichkeiten zur Gestaltung dynamischer und interaktiver Webanwendungen oder Progressive Web Apps. Die Integration mit Frameworks wie Nuxt.js, einem populären Vue.js-Framework, bietet Ihrem Unternehmen die Möglichkeit, ansprechende und funktionale digitale Erlebnisse zu schaffen."