Statamic kostenlos mit Netlify hosten
Wir zeigen, wie Sie eine Statamic-Website kostenlos mit Netlify hosten. Wir setzen voraus, dass Sie bereits ein Statamic-Projekt als GitHub-Repository haben. Wir behandeln die Installation des benötigten Statamic-SSG-Pakets, die Konfiguration von Netlify und zeigen die minimale Konfiguration die zum Betrieb nötig ist.
Allgemeine Informationen zu Statamic- und Laravel-Hosting finden Sie hier.

Schritt 1: Vorbereitung des Statamic-Projekts
Grundvoraussetzung: Ein GitHub-Repository
Für diesen Prozess benötigen Sie ein Statamic-Projekt, das bereits als GitHub-Repository (GitLab und BitBucket sind als Repo-Provider ebenfalls möglich) eingerichtet ist. Wir gehen davon aus, dass Sie mit GitHub vertraut sind und Ihr Projekt dort bereits eingerichtet haben.
Installation des Statamic-SSG-Pakets
Falls noch nicht geschehen, müssen Sie das Statamic-SSG-Paket in Ihr Projekt integrieren. Führen Sie dazu den Befehl composer require statamic/ssg aus. Dieses Paket ermöglicht es Ihnen, statische Inhalte aus Ihrem Statamic-Projekt zu generieren, was für das Hosting auf Netlify unerlässlich ist.
Schritt 2: Konfiguration von Netlify
Nachdem das GitHub-Repo mit Netlify verbunden ist, kann das Projekt in Netlify konfiguriert werden.
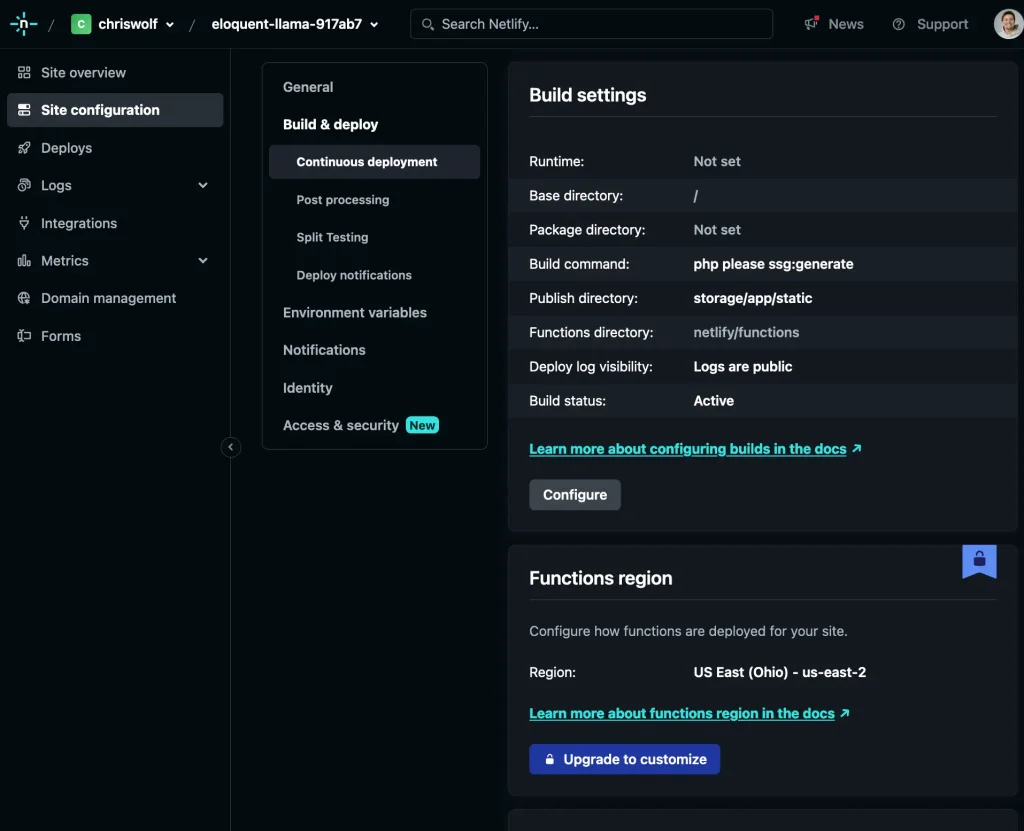
Konfiguration der Build-Einstellungen
In den Build-Einstellungen von Netlify müssen Sie folgende Parameter setzen:
Base directory:
/Build command:
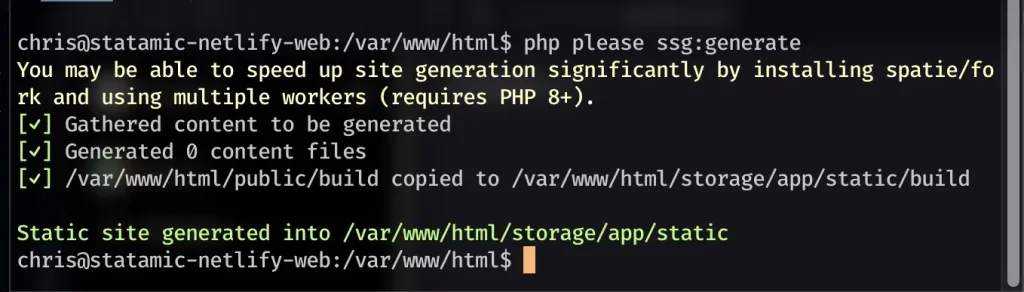
php please ssg:generatePublish directory:
storage/app/static
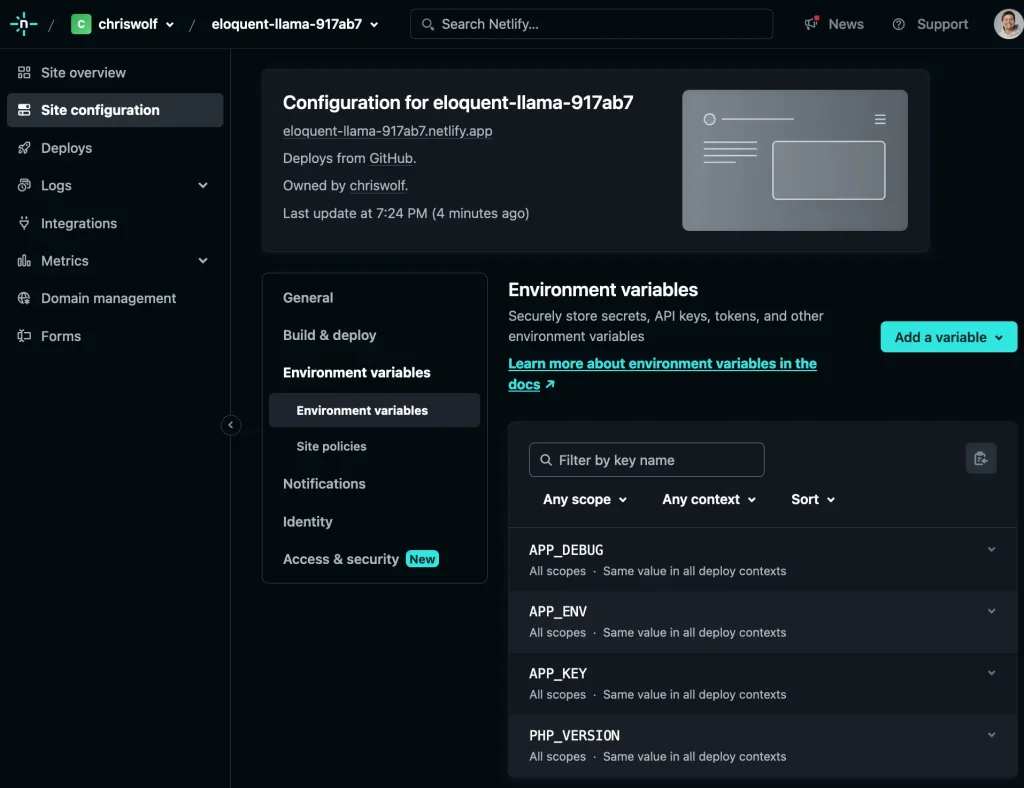
Einrichten der Umgebungsvariablen
Stellen Sie sicher, dass die folgenden Umgebungsvariablen in Netlify gesetzt sind:
APP_DEBUG:
falseAPP_KEY: (zu erstellen mit
php artisan key:generate)APP_ENV:
productionPHP_VERSION:
8.1(hoffentlich hat Netlify bald auch Support für PHP 8.2)
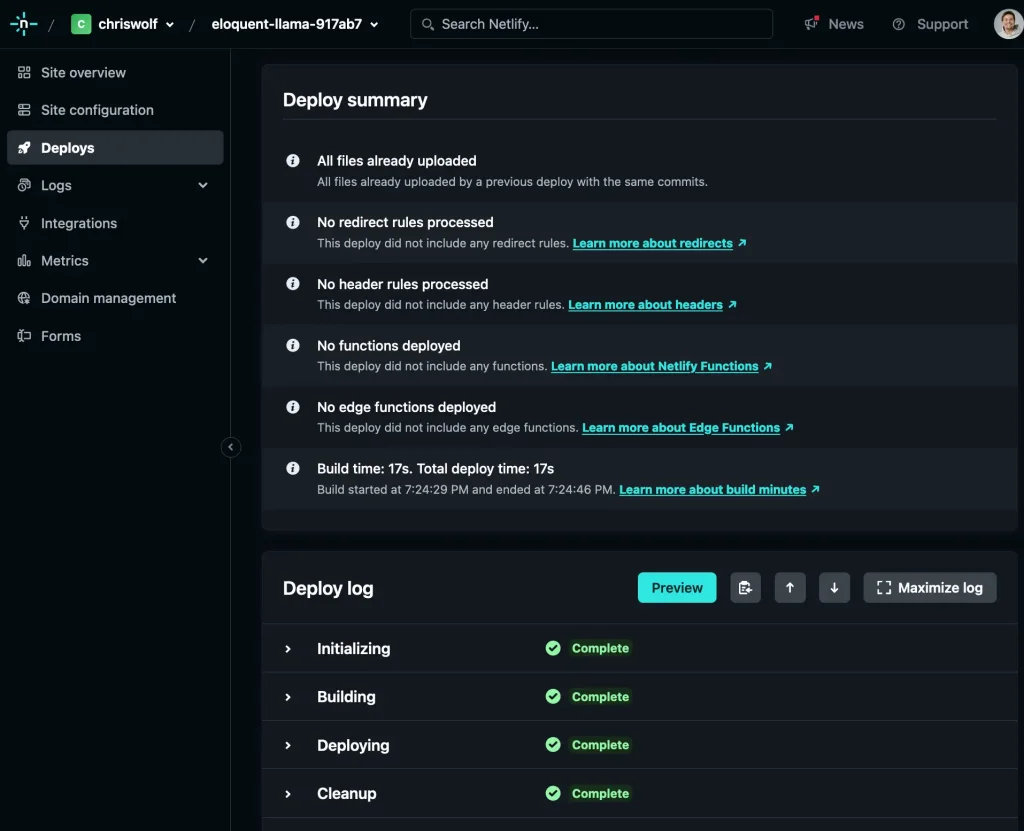
Schritt 3: Deployment Ihrer Statamic-Seite
Nachdem die Konfiguration erledigt ist, kann die Statamic-Site auf Netlify deployed werden. Beachten Sie, dass dies eine Basis-Konfiguration darstellt. Für zusätzliche Funktionen, wie beispielsweise ein Kontaktformular, sind weitere Schritte erforderlich.
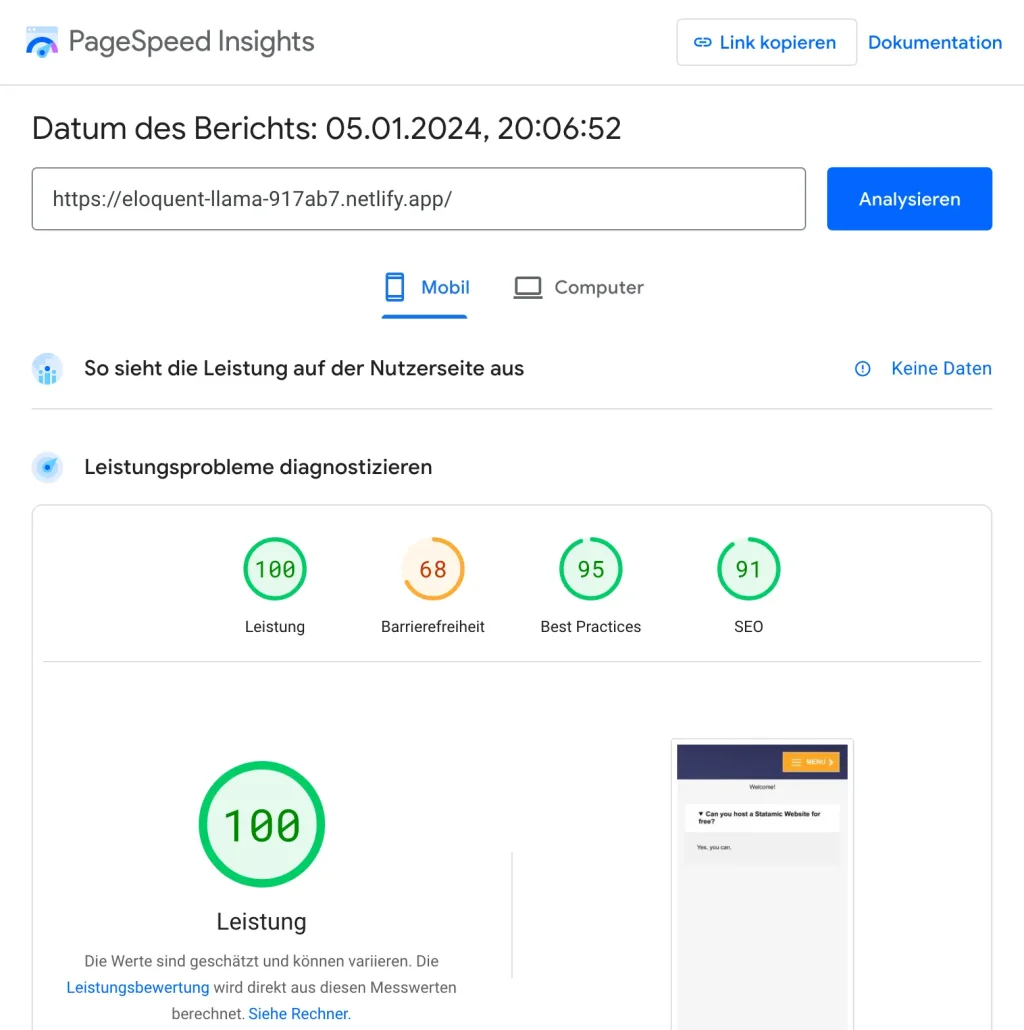
Nun ist die Seite online:
https://eloquent-llama-917ab7.netlify.app/
Warum sollte man Netlify als Hostingprovider verwenden?
Man kann sich fragen, "wozu ist das gut"?
Ein Vorteil von Netlify ist, dass es wie ein Managed Hosting fungiert (Serverless) und daher keine Aufwände für die Serverwartung anfangen.
Für kleine Projekte ist es besonders deswegen interessant weil es eine kostenlose Hostingmöglichkeit bietet. Allerdings kann die Hostinglocation erst mit einem bezahlten Netlify-Plan eingestellt werden. Hier könnte es zu Problemen mit der DSGVO kommen.
Netlify ist schnell! Zugegeben, diese Messung mit pagespeed.web.dev erreicht 100 Punkte, aber wir testen gerade auch eine leere Website ohne Bilder, Styling, etc. Und natürlich kann man ein gutes Scoring von >90 oder sogar 100 Punkten auch mit einer vollständigen Website erreichen.